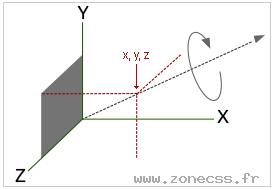
animation - How to find the center point of Transform Rotate when animating with CSS? - Stack Overflow

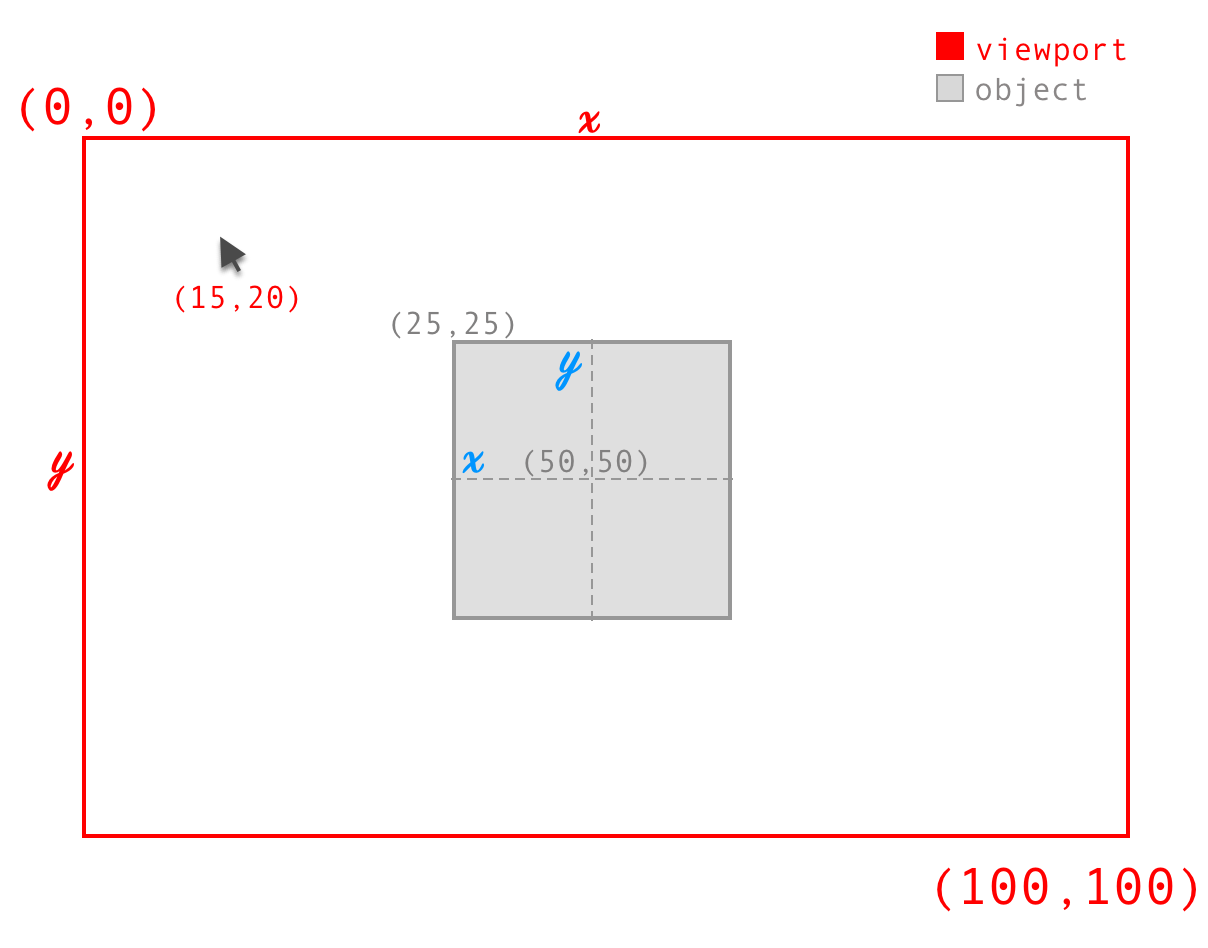
Change an element's anchor point using transform-origin - Create Modern CSS Animations - OpenClassrooms

Modifiez le point d'ancrage d'un élément grâce à transform-origin - Créez des animations CSS modernes - OpenClassrooms
GitHub - sueLan/react-native-anchor-point: Provides a function like transform-origin in css, anchor point in iOS, pivot point in Android. It makes3D transform animation better in React-Native.

CSS transform-origin Property | How to set Pivot point for Transformation in CSS - CSS Tutorial 89 - YouTube